| SafariやMozillaなどのブラウザでWebサイトを見ると、URL欄の先頭に独自のアイコンが表示されているサイトがあります。このアイコンは意外と簡単に付けることができます。
(1)アイコンを作ります。 |
||||||||||
| IconExporterを起動し、16×16ピクセルに設定。 Welcome to ・・の付近にアイコンにしたい画像をドロップします。 すると出力先(ここではDesktopに設定)に |
||||||||||
| (2)アイコンをウインドウズアイコン形式にします。 | ||||||||||
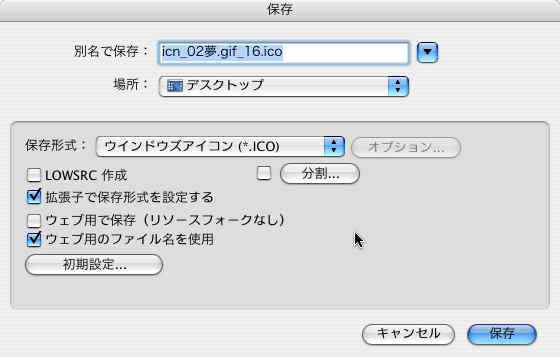
| この生成されたファイルをGraphicConverter で開き、別名で保存〜保存形式をウインドウズアイコン(*.ico)にして保存をクリック。 | ||||||||||
 |
||||||||||
| すると |  |
|||||||||
| が生成します。このファイルの名前をfavicon.ico にします。(上記の別名保存でfavicon.icoにしておけば、その名前で生成されます) |
||||||||||
| (3)サーバーにアップ。 上記で作成したアイコンfavicon.icoをサーバーにアップ。 (4)トップページindex.htmlのソースに下記の一行を追加し、これもサーバーにアップする。 これで自分のページにアクセスしてみると、アイコンが表示されます。 注意:もし表示されなかったり、アイコンを変えても変化が無かった時は 参考資料: |
||||||||||
| 追記;アイコン用の画像など
上の夢の文字はひともじ雅印からダウンロードして使わせて戴きました。(個人利用はOKとありますので) 勿論、腕に自信のある方は手書きや、Illustrator等を使って独自の文字、画像を作れればなお良いでしょう。 |
||||||||||